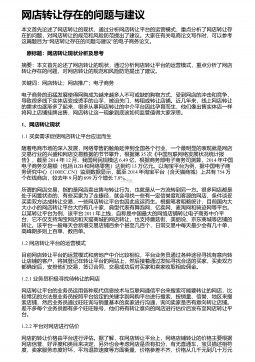
分析CSS和表格布局的应用对于网页设计的影响及效果,设计网页时,设计资料档案+综合服务、表格和框架布局有什么不同?点...
分析 CSS 和表格布局的应用对于网页设计的影
响及效果,设计网页时,设计资料档案+综合服
务、表格和框架布局有什么不同?点...
分析 CSS 和表格布局的应用对于网页设计的影响及效果
设计网页时,设计资料档案+综合服务、表格和框架布局有什么不同?DIV+css 相对灵活,可
以在样式上独立设计在 css 文件中,在我们浏览网站(例如手机上的 WAP 冲浪)时不加载,布局
灵活,标签齐全。很少有网站使用表单。一般来说,小型网站可以使用位置不太灵活、更容易
使用的表单。包厢
DIV 布局与表格布局哪个要更好一些?
DIV+CSS 1 的优势。符合 W3C 标准 这可以确保您的网站不会因为未来的网络应用程序升级而
被淘汰。 2. 对访问者和浏览器更加友好 由于 CSS 丰富的样式,使得页面更加灵活,可以根据
不同的浏览器实现显示效果的统一和不变形。 通过这种方式,支持浏览器方向。(1)表格布局
表格布局易于掌握,便于布局 但是,表单的布局需要通过表单的间距或使用透明的 gif 图片来
填充布局板之间的空间,因此布局网页中的表单将生成大量难以读取和维护的代码。此外,在
下载整个表格之前,表格布局的网页无法显示所有内容。总之,CSS+DIV 越来越多地被关注
于网站的重建,尤其是大型网站的重建。现在,您可以随意打开一个大型门户网站,查看源文
件,了解它是否是 div+css 架构。事实上,以前很多人都用表格表格嵌套来制作网页,但是随
着web2.0 和web3.0 的不断发展,这种表格嵌套,网页布局:1 、表格表格表格布局 优点是:布局
简单快捷,兼容性好 缺点: 更换不便,需要重新调整,工作量大 2、设计资料核实+ 综合服务 优
点: 布局灵活,更换方便 缺点: 需要考虑平台的兼容性,需要提高生产人员的技能要求。
Div+css 布局不错,现在主流网站都采用这种布局方法。 1.与表格相比,div+css 具有布局和定
位简单的优点。表格的布局需要使用文本作为内容。如果您想要修改一些内容,您需要更改整
个表甚至整个接口,这不利于以后的维护和早期开发。 2.div+css 改进了网页访问,
设计网页时,设计资料档案+综合服务、表格和框架布局有什么不同?点...
设计网页时,设计资料档案+综合服务、表格和框架布局有什么不同?DIV+css 相对灵活,可
以在样式上独立设计在 css 文件中,在我们浏览网站(例如手机上的 WAP 冲浪)时不加载,布局
灵活,标签齐全。很少有网站使用表单。一般来说,小型网站可以使用位置不太灵活、更容易
使用的表单。包厢
DIV 布局与表格布局哪个要更好一些?
分析 CSS 和表格布局的应用对于网页设计的影响及效果范文
摘要:使用 CSS 和表格可以优化网页设计的布局,从而优化网页,提高其动态效果。本文主要
讨论 CSS 布局的重要性,并分析其优缺点。本文分析了CSS 和表格布局应用对网页设计的影
响,并在网页设计中加入了动态效果。
关键词:CSS;表格布局;网页设计;申请;
本文主要采用表格和 DIV+CSS 相结合的方式。对于网页中存在的大框架,我们可以使用表来
构建,这是可以修复的。此外,在每个拆分的小模块中,我们使用 DIV+CSS 来实现,这不仅
有利于修改,而且提高了运行速度。
1表格布局和 CSS 布局方法
1.1 表格布局
网页布局中非常重要的布局元素是表格,它可以利用文本、图形、图像等给用户带来更多的浏
览便利。在表格布局过程中,根据格式进行划分。对于不同的网页元素,它们可以放在表格单
元格中,并根据给定的位置显示在页面上。表单本身具有许多功能和美化功能,但是由于其冗
余代码和各种内容,很难修改和维护。
1.2 CSS 布局
有两种常见的CSS 布局:浮动布局和定位布局。浮动布局非常灵活,同时容易产生网页错位。
定位布局可以快速定位元素的位置,但灵活性很差。使用 CSS 定位有多种布局形式,如相对定
位、绝对定位和固定定位等。相对定位和绝对定位最常用。相对定位的使用可以基于不破坏文
档流的前提。绝对定位法可以突破网页流程,任意定位元素。
2 CSS 样式表和选择器概述
在设计网页时,CSS 基本上是不可或缺的,尤其是在我们看到的漂亮网页中,这种风格基本上
被使用了。CSS 可以有效定位正在使用的网页元素,并可以有效控制或分离内容,从而提高网
页修改的效率。CSS 在许多方面起着重要的作用。
就CSS 而言,它最重要的功能是将网页设计与网页分离,然后用代码来控制网页,从而实现美
化功能。在其设计过程中,通常有两种方式:第一,在设置过程中,使用程序代码。这种操作
要求很高,并且需要大量的设计经验,能够熟练地使用代码进行设计。二是使用 CSS 界面。这
种方法有独特的优点。它不仅能达到与上述方法相同的效果,而且非常简单易用。它只需要一
些基本的操作就能取得好的效果。对于许多初学者来说,这种方法也非常简单有效。但是,无
论使用哪种方法,网页中的内容和布局都必须有效分离,CSS 代码必须隔离,这样才能使页面
控制有效。CSS 共享和调用机制促进了网页的发展更加精致,减少了网页加载时的冗余,显著
提高了网络速度。
2.1 CSS 结构样式
在所有的编辑软件中,CSS 编辑可以很快使用。在日常生活中,每个人都喜欢使用记事本软
件,非常实用方便。在 CSS 样式中,它有两个组件:选择器和属性。具体来说:
这主要是针对页面,颜色设置,操作简单,可以美化,最后还有很多属性设置。
2.2 CSS 选择器
CSS 选择器有四种主要类型:类、标签、标识和复合内容。在不同的选择器中,所需的操作类型
也不同。例如,常用的类选择器可以使用一些基本设置来达到期望的效果,并且可以精确地控
制元素的特定样式。
以上是该类的选择器样式。它表示为字体大小为 16 像素,颜色为红色,以文本位置为中心。
标签: #设计
摘要:
展开>>
收起<<
分析CSS和表格布局的应用对于网页设计的影响及效果,设计网页时,设计资料档案+综合服务、表格和框架布局有什么不同?点...分析CSS和表格布局的应用对于网页设计的影响及效果设计网页时,设计资料档案+综合服务、表格和框架布局有什么不同?DIV+css相对灵活,可以在样式上独立设计在css文件中,在我们浏览网站(例如手机上的WAP冲浪)时不加载,布局灵活,标签齐全。很少有网站使用表单。一般来说,小型网站可以使用位置不太灵活、更容易使用的表单。包厢DIV布局与表格布局哪个要更好一些?DIV+CSS1的优势。符合W3C标准这可以确保您的网站不会因为未来的网络应用程序升级而被淘汰。2.对访问者和浏览器更...
相关推荐
-
福特锐界汽车营销策略

 2022-10-15 114
2022-10-15 114 -
车联网面临的安全风险与应对措施

 2023-02-25 144
2023-02-25 144 -
保险营销的现存问题与策略创新

 2023-02-25 72
2023-02-25 72 -
保险经纪人作为保险营销主要力量的探析

 2023-02-25 77
2023-02-25 77 -
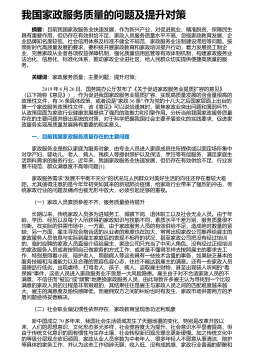
我国家政服务质量的问题及提升对策

 2023-05-24 133
2023-05-24 133 -
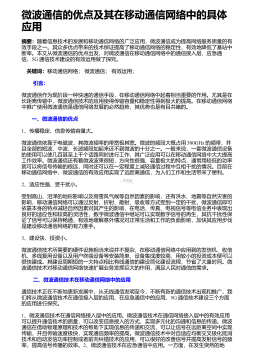
微波通信的优点及其在移动通信网络中的具体应用

 2023-05-24 295
2023-05-24 295 -
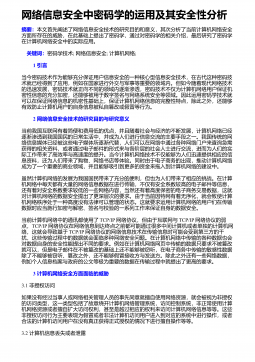
网络信息安全中密码学的运用及其安全性分析

 2023-05-24 118
2023-05-24 118 -
探讨卫星通信组网在人防中的应用

 2023-05-24 103
2023-05-24 103 -
探讨傣族服饰文化融入幼儿园美术教育的有效路径

 2023-05-24 73
2023-05-24 73 -
我国中小企业电子商务管理现状分析

 2024-03-02 33
2024-03-02 33
作者:闻远设计
分类:课程设计课件资料
价格:免费
属性:4 页
大小:15.47KB
格式:DOCX
时间:2023-09-18